Seguramente ya sabes por qué es importante mejorar la velocidad de carga de tu tienda PrestaShop. Les gusta a los motores de búsqueda y les gusta a tus clientes, así que no hacen falta más razones para ponerse manos a la obra.
Cómo mejorar la velocidad de Prestashop paso a paso
CCC y Smarty en PrestaShop
PrestaShop nos ofrece algunas herramientas por las que podemos empezar.
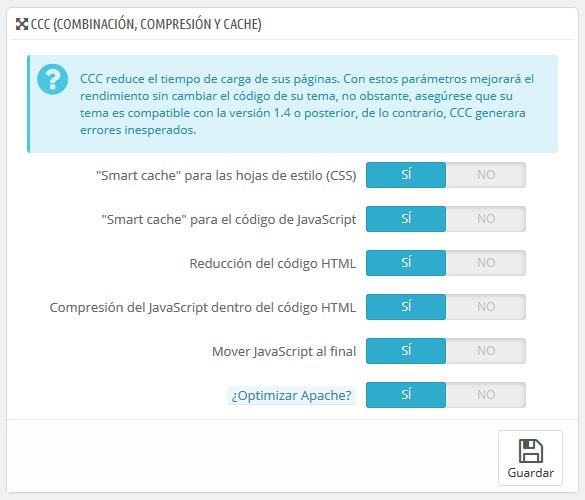
En la página de rendimiento del Back Office (Parámetros Avanzados > Rendimiento) encontrarás una sección llamada CCC (las siglas de Compresión, Combinación y Caché) con varias opciones que te permitirán comenzar a optimizar tu tienda.
Comprimir y combinar las hojas de estilo CSS te permite fusionar todos los archivos CSS de tu tienda en uno solo y con todo el contenido en una misma línea
Esto es muy útil por dos razones: reduce el número de archivos que la web tiene que pedir al servidor y reduce el tamaño total de estos archivos. Este simple cambio ya supone una mejora de velocidad de carga de PrestaShop.
Comprimir y combinar JavaScript (JS) hace exactamente lo mismo con todos los archivos JavaScript de tu instalación, reduciendo enormemente el número de solicitudes y el tamaño de la web.
La reducción del código HTML también permite reducir el volumen de la web, acelerando la carga.
Las siguientes dos opciones que encontrarás son específicas de JavaScript y te recomendamos que las utilices con precaución.
Estas opciones – comprimir JavaScript dentro del código HTML y Mover JavaScript al final – pueden afectar al funcionamiento de algunos temas y módulos.
Nuestro consejo es que las actives y compruebes que todo funciona correctamente antes de volver a activar tu tienda.
La última opción en esta sección se llama “Optimizar Apache”. Esta opción añade una serie de directivas al archivo .htaccess de tu web, mejorando el funcionamiento en servidores que funcionan con Apache.
Si todo ha ido bien, aún es posible que tu web vaya un poco más lenta que antes.
Espera, espera… ¿Cómo? ¿Has dicho más lenta?
Pues sí. La optimización no es una ciencia exacta y a veces nos podemos encontrar con algunos contrasentidos.
Aunque las opciones anteriores reducen el tamaño y el número de los archivos de tu tienda PrestaShop, también implica una mayor carga de trabajo para el servidor donde está alojada, ralentizando la respuesta a las solicitudes.
Lo mejor que puedes hacer es activar estas opciones una a una y comprobar cuáles suponen un beneficio y cuáles no

Qué no debes hacer en tu e-commerce
No actives la última opción de la página de Rendimiento.
Verás que hay una sección llamada “Caché” con un único selector. ¡No lo actives! Aunque pueda parecer algo útil, esta opción sólo aumenta el número de páginas de la caché, ralentizando el funcionamiento.
No utilices los módulos de estadísticas de PrestaShop. Sólo llenan tu base de datos con información que puedes obtener en Google Analytics de manera mucho más cómoda
Evita el uso de demasiados archivos externos (tanto CSS como JS o fuentes). PrestaShop no puede incluirlos en los archivos minificados.
Módulos de caché para PrestaShop
Existen módulos que gestionan la caché de manera más eficiente que el sistema propio de PrestaShop.
En DominioZero hemos tenido oportunidad de probar varios de estos módulos y uno de los que mejores resultados han dado es Express Cache (por 49$, unos 40€), que recientemente ha publicado su versión 3.4.0.
Este tipo de módulos pueden mejorar notablemente el rendimiento de tu e-commerce.
Hay otros módulos que realizan funciones similares con más o menos funcionalidades, como el Page Cache Ultimate (por 149,99€ en PrestaShop Addons) o el más económico PrestaSpeed (39,99€)
Ajustando los detalles de tu tienda PrestaShop
Una vez que hemos afinado los ajustes básicos de rendimiento de nuestra web, vamos a descender a los detalles.
Puede ser más tedioso, pero merece la pena y los resultados pueden ser increíbles. utilices los módulos de estadísticas de PrestaShop
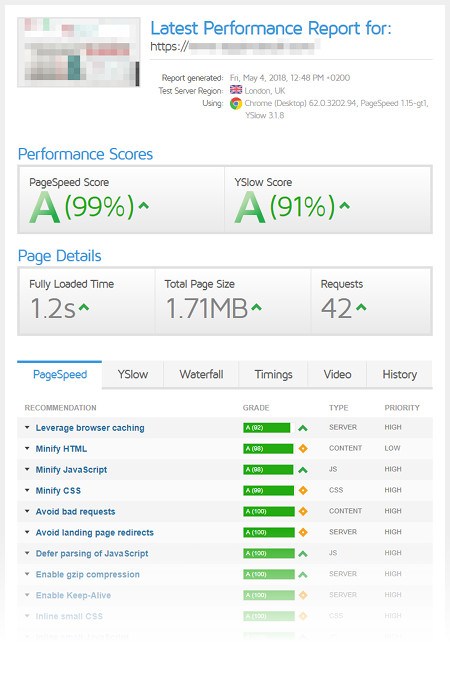
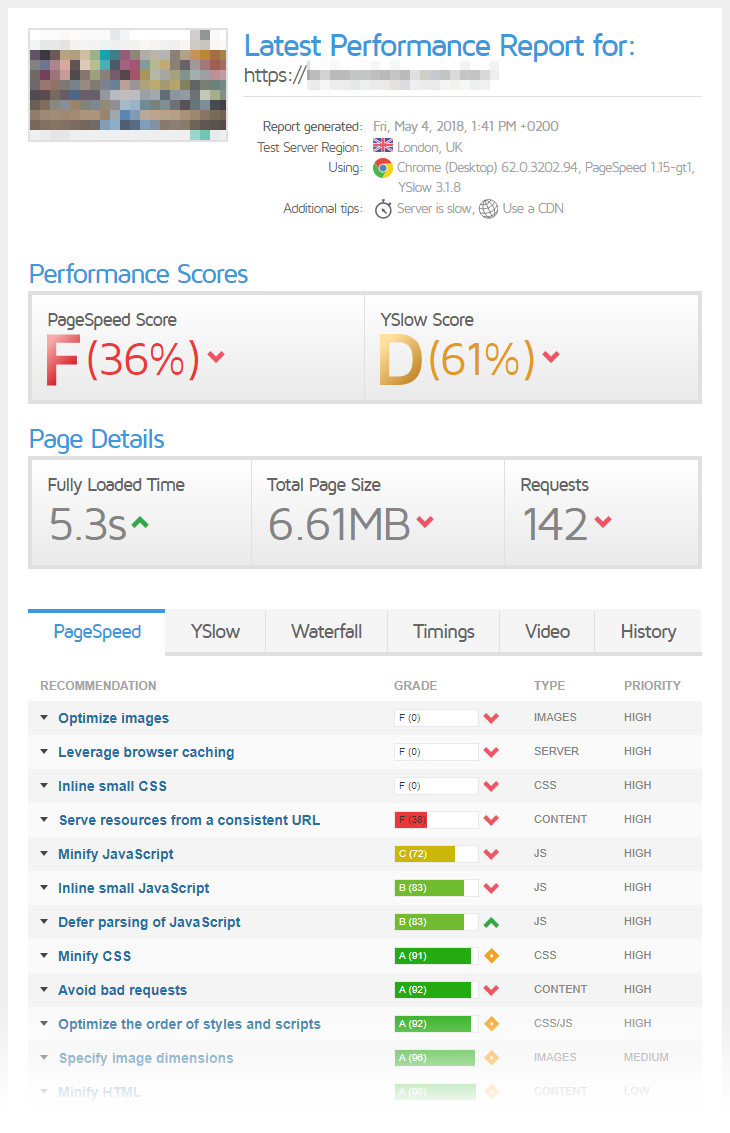
Para hacernos una idea de todo lo que podemos mejorar en nuestra instalación, deberíamos comenzar por un análisis, que podemos realizar con herramientas como GTMetrix. Hemos seleccionado una tienda PrestaShop al azar en internet y la hemos pasado por esta herramienta.
Estos son los resultados:

Las imágenes (¡ay, las imágenes!)
Uno de los errores más frecuentes viene de la mano de las imágenes.
Por raro o increíble que pueda parecer, muchas de las plantillas que puedes comprar por internet tienen un error básico de diseño: los tamaños de las imágenes configurados en las preferencias no coinciden con los tamaños especificados en las CSS.
Cuando cargas la imagen en un producto en PrestaShop, el sistema crea varias copias con diferentes medidas para utilizar en distintas ubicaciones de la plantilla. Los tamaños de estas copias están definidos en Preferencias > Imágenes.
Muchas veces, las preferencias definen un tamaño para una versión (por ejemplo, 800px x800px para la imagen de la página de producto) y luego en la página de producto se muestra con unas dimensiones diferentes (500px x 500px).
¿Qué significa esto? Que PrestaShop tiene que cargar una imagen de 800px de lado para luego mostrarte una birria de 500px. Estás desaprovechando recursos y no lo sabes.
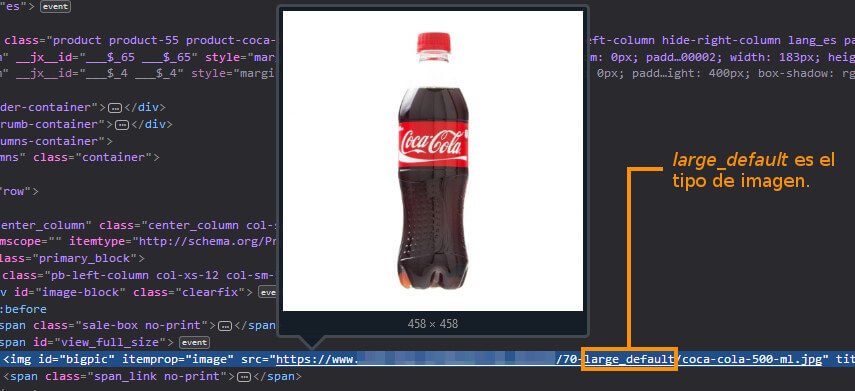
Para solucionarlo, simplemente haz clic con el botón derecho del ratón sobre la imagen y elige “Inspeccionar elemento” en Firefox o “Inspeccionar” en Chrome. En el dock del inspector verás dos datos que necesitarás:
- El nombre del formato de la imagen (como large_default)
- El tamaño que utiliza la plantilla para esa imagen.

En el Back Office, ve a Preferencias > Imágenes y cambia los valores que están configurados por los que has obtenido en el inspector. Haz lo mismo con todas las versiones que encuentres en la web (es posible que no todos los formatos que aparecen en el Back Office se utilicen en la web).
Cuando termines con eso, ve al fondo de esa página y haz clic sobre el botón “Regenerar miniaturas”. Puede que este proceso tarde un poco y si hay muchas imágenes puede exceder el tiempo de espera del servidor.
Si pasa esto, ve atrás, selecciona No en “Borrar las imágenes anteriores” y haz clic de nuevo en “Regenerar miniaturas”.
Repite este proceso hasta que la página se cargue normalmente y no falle. ser más tedioso, pero merece la pena y los resultados pueden ser increíbles
También es posible que en los resultados de la prueba te indique que deberías combinar las imágenes usando sprites CSS. Este consejo es muy útil para reducir el número de solicitudes realizadas cada vez que se carga la web.
Las imágenes pequeñas que decoran tu tienda, como los iconos (que no sean fuentes) se pueden combinar en una única imagen y luego llamarlos utilizando una hoja de estilo.
Imagina que tienes cuatro imágenes de 50px x 50px y quieres hacer una única imagen.
Pues bien, con tu editor de imágenes favorito crea una imagen de 100px por 100px que contenga las cuatro que quieres combinar.
Una vez tenemos nuestra imagen combinada, tenemos que decirles a los navegadores qué parte de este sprite deben utilizar en cada ubicación.
Necesitarás acceder al archivo CSS global de tu tema, para asegurarte de que funciona en cualquier lugar de la tienda PrestaShop.
Crea una nueva clase para cada una de las imágenes que has combinado. Mira el ejemplo que te ponemos:
.icono1 {width: 50px; height: 50px; background: url(/img/cms/sprite.jpg) 0 0px;}
Esta clase nos da varios datos. En primer lugar, nos indica el tamaño (50px de ancho por 50px de alto). A continuación, nos indica que debe usar el sprite que hemos creado como fondo comenzando en 0 0px.
Esto significa que el navegador debe tomar una parte de la imagen de 50 píxeles de ancho por 50 píxeles de alto comenzando en la parte superior izquierda (coordenadas X: 0px Y: 0px)
Para que veas cómo seguir, te mostramos cómo poner la segunda imagen:
.icono2 {width: 50px; height: 50px; background: url(/img/cms/sprite.jpg) 0 -50px;}
Este icono tiene el mismo tamaño que el primero, pero está más abajo. Por esta razón, debes decirle al navegador que empiece 50 píxeles hacia abajo (-50px).
Cuando tengas tus clases creadas, sólo debes llamarlas desde tu web. Para ello, crea un div con la clase que le corresponda
<div class=”icono1”></div>
Donde pongas este div, aparecerá la imagen deseada. Puedes poner los cuatro div consecutivos y los mostrará por separado, como si fueran cuatro imágenes diferentes, con la ventaja de que tu navegador sólo ha tenido que descargar una.


GZIP es el sistema de compresión más popular y efectivo en la actualidad y puede reducir el tamaño de los datos remitidos desde el servidor en aproximadamente un 70%.
Cerca del 90% del tráfico actual de Internet se visualiza con navegadores compatibles con GZIP.
Por norma general, todos los servidores tienen instalado y activado el sistema de compresión GZIP. Sin embargo, no todas las webs aprovechan esta utilidad.
Para utilizarla, abre el archivo .htaccess de tu instalación y busca en él la palabra “deflate”. Si no la encuentras, pega el siguiente código al final del archivo:
<IfModulemod_deflate.c>
<IfModulemod_filter.c>
AddOutputFilterByType DEFLATE text/html text/css text/javascript application/javascript application/x-javascript application/x-font-woff application/x-font-woff2 application/font-woff font/ttf application/x-font-ttf font/otf application/x-font-otf font/opentype
</IfModule>
</IfModule>
Si tu servidor tiene activo este método, con este pequeño fragmento de código comenzarás a utilizarlo.
Después de hacerlo, repite el test en GTMetrix y comprueba si ha desaparecido. tengas tus clases creadas, sólo debes llamarlas desde tu webSi el fallo sigue ahí, es posible que el servidor no tenga activada esta funcionalidad. Ponte en contacto con el administrador de tu servidor para solucionarlo.
Optimizar la caché (añadir cabeceras de expiración)
Las cabeceras de expiración le dicen a tu navegador si deben solicitar un archivo al servidor o si deben buscarlo en la caché del propio navegador.
Los archivos estáticos que utiliza tu página web no necesitan actualizarse muy a menudo (a veces no necesitan actualizarse nunca), por lo que es una buena idea decirles a los navegadores que almacenen esos archivos durante algún tiempo antes de volver a descargarlo.
En esencia, estas cabeceras indican la “fecha de caducidad” de los archivos, es decir, cuánto tiempo debe almacenarlos el navegador antes de solicitar una nueva copia al servidor.
Lo que conseguimos con una buena configuración es reducir el volumen de contenido descargado y el número de solicitudes que se realizan, mejorando notablemente el rendimiento de la web y la velocidad de carga.
Puedes añadir cabeceras de expiración para archivos concretos o para tipos de archivo.
Debes decidir qué archivos deben actualizarse a menudo y cuáles no. Por norma general, los que no se actualizan con frecuencia son imágenes, iconos, archivos JavaScript y CSS.
Del mismo modo que la configuración GZIP, las cabeceras se especifican en el archivo .htaccess. de hacerlo, repite el test en GTMetrix y comprueba si ha desaparecido
Es muy probable que ya exista alguna configuración en tu archivo, que puedes modificar a tu gusto. Aquí puedes ver un ejemplo de configuración de cabeceras:
<IfModulemod_expires.c>
# Activar expiración
ExpiresActiveOn
# Funcionamiento por defecto
ExpiresDefault «access plus 1 month»
# Tu favicon
ExpiresByType image/x-icon «access plus 1 year»
# Imágenes
ExpiresByType image/gif «access plus 1 month»
ExpiresByType image/png «access plus 1 month»
ExpiresByType image/jpg «access plus 1 month»
ExpiresByType image/jpeg «access plus 1 month»
# CSS
ExpiresByType text/css «access plus 1 month»
# Javascript
ExpiresByType application/javascript «access plus 1 year»
</IfModule>
Como puedes ver, en la configuración simplemente le decimos al sistema durante cuánto tiempo debe guardar los archivos antes de renovarlos.
Los archivos JavaScript o los iconos no se actualizan casi nunca, de modo que podemos configurarlos para que duren un año, como en el ejemplo.
Resumiendo
Hay más parámetros que se pueden afinar para mejorar el rendimiento de tu tienda PrestaShop; aquí hemos intentado repasar los principales, que se pueden cambiar con mayor facilidad.
Recuerda que cada instalación es única y que hay muchos factores que pueden influir en el peso y la velocidad de carga.
Los módulos instalados, el servidor en el que está alojada la web, la configuración SQL o el uso de CDN son otros elementos que pueden hacer tu página asombrosamente rápida o desesperantemente lenta.